Что это такое?
Graphite - это инструмент мониторинга, который хорошо зарекомендовал себя в системах с ограниченными ресурсами. Он хранит числовые данные временных рядов и предоставляет графики этих данных по запросу. Это руководство содержит введение в установку и базовую настройку Graphite вместе с популярным открытым исходным кодом Grafana для визуализации крупномасштабных данных измерений на Ubuntu.
Collectd - собирает метрики о вашей системе.
Первоначальные требования
Все действия в данной инструкции выполняются от имени пользователя graphite с правами суперпользователя.
Для настройки и корректной работы дашборда необходимо создать нового пользователя с именем graphite:
adduser graphite
Добавим созданного пользователя в группу sudo:
usermod -aG sudo graphite
Установка Apache, Python Tools и Graphite
Установите системные пакеты, необходимые для работы с Graphite:
sudo apt-get install build-essential graphite-web graphite-carbon python-dev apache2 libapache2-mod-wsgi libpq-dev python-psycopg2
Во время установки graphite-carbon вас спросят, хотите ли вы удалить файлы базы данных whisper, при удалении Graphite со своего сервера. Ответьте No на этот вопрос. Вы всегда можете удалить файлы позже (они находятся в /var/lib/graphite/whisper).
Настройка Carbon
Для работы с метриками необходимо настроить специальный блок с глубиной их хранения в конфигурационном файле Carbon storage-schemas.conf. С помощью текстового редактора, например vi, откройте файл для редактирования:
sudo vi /etc/carbon/storage-schemas.conf
Добавьте следующие строки:
[collectd]
priority = 100
pattern =^collectd\.*
retentions = 60s:7d,10m:2y
В блоке collectd время хранения retentions будет сохранять данные каждые 60 секунд в течение 7 дней и отдельный набор данных из этого агрегированного образца каждые 10 минут в течение 2 лет.
Разрешите запускать при загрузке кеш Carbon. С помощью текстового редактора, например vi, откройте файл для редактирования:
sudo vi /etc/default/graphite-carbon
Измените значение следующего параметра на TRUE:
CARBON_CACHE_ENABLED=true
Запустите сервис carbon-cache:
sudo service carbon-cache start
Установка и настройка PostgreSQL
Установите PostgreSQL для веб-приложения Graphite:
sudo apt-get install postgresql
Перейдите к пользователю postgres и создайте пользователя базы данных для Graphite:
sudo su - postgres
createuser graphite --pwprompt
Далее вам будет необходимо указать пароль для нового пользователя базы данных. После этого создайте базы данных graphite и grafana для пользователя graphite:
createdb -O graphite graphite
createdb -O graphite grafana
Закончив настройку баз данных PostgreSQL, вернитесь к пользователю graphite:
su - graphite
Настройка Graphite
Откройте файл для редактирования:
sudo vi /etc/graphite/local_settings.py
Найдите определение DATABASES и внесите следующие значения, указав пароль вашего пользователя:
DATABASES = {
'default': {
'NAME': 'graphite',
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'USER': 'graphite',
'PASSWORD': 'пароль',
'HOST': '127.0.0.1',
'PORT': ''
}
}
Также добавьте следующие строки в конец файла:
TIME_ZONE = 'Europe/Moscow'
SECRET_KEY = 'somelonganduniquesecretstring'
Для открытия порта выполните следующую команду:
sudo iptables -A INPUT -p tcp --dport 5432 -j ACCEPT
sudo iptables-save
Перезапустите СУБД:
sudo service postgresql restart
Так же выполните следующие 2 команды для избежания ошибок:
python /usr/lib/python2.7/dist-packages/graphite/manage.py migrate auth
python /usr/lib/python2.7/dist-packages/graphite/manage.py migrate
Выполним инициализацию баз данных:
sudo graphite-manage syncdb
На этом шаге может потребоваться ввести информацию о пользователе Django.
Настройка Apache
Скопируйте шаблон конфигурации Apache для Graphite в доступный каталог Apache:
sudo cp /usr/share/graphite-web/apache2-graphite.conf /etc/apache2/sites-available
С помощью текстового редактора, например vi, откройте файл для редактирования:
sudo vi /etc/apache2/sites-available/apache2-graphite.conf
Измените порт Graphite c 80 на 8080 (порт 80 будет использоваться для Grafana):
<VirtualHost *:8080>
Убедитесь, что Apache прослушивает порт 8080. С помощью текстового редактора, например vi, откройте файл для редактирования:
sudo vi /etc/apache2/ports.conf
Добавьте “Listen 8080” после строки “Listen 80” в открытый файл:Listen 80
Listen 8080
Сохраните изменения и закройте файл.
Отключите сайт Apache по умолчанию, чтобы избежать конфликты:
sudo a2dissite 000-default
Включите виртуальный сайт Graphite:
sudo a2ensite apache2-graphite
Перезагрузите Apache, чтобы применить изменения:
sudo service apache2 reload
Установка и настройка Grafana
На момент написания инструкции последняя стабильная версия Grafana 4.6.3. Подключитесь к виртуальному серверу и для установки выполните следующие команды:
wget https://s3-us-west-2.amazonaws.com/grafana-releases/release/grafana_4.6.3_amd64.deb
sudo apt-get install -y adduser libfontconfig
sudo dpkg -i grafana_4.6.3_amd64.deb
Запустите Grafana с помощью следующей команды:
sudo service grafana-server start
В результате в системе появится процесс grafana-server принадлежащий пользователю grafana, который был создан во время установки пакета.
Для открытия порта выполните следующую команду:
sudo iptables -A INPUT -p tcp --dport 80 -j ACCEPT
sudo iptables-save
Настройте Grafana для использования базы данных PostgreSQL, созданной ранее.
С помощью текстового редактора, например vi, откройте файл для редактирования:
sudo vi /etc/grafana/grafana.ini
В блоке [database] укажите тип базы данных, имя базы данных, пользователя graphite и его пароль:
[database]
type = postgres
host = 127.0.0.1:5432
name = grafana
user = graphite
password = <пароль для пользователя graphite>
В блоке [server] укажите следующие значения:
[server]
protocol = http
http_addr = 127.0.0.1
http_port = 3000
domain = localhost
enforce_domain = true
root_url = %(protocol)s://%(domain)s/
В блоке [admin] укажите логин администратора и пароль:
[security]
admin_user = admin
admin_password = <пароль>
secret_key = somelongrandomstringkey
Включить прокси-модули для работы Apache:
sudo a2enmod proxy proxy_http xml2enc
Создайте файл конфигурации сайта Apache для прокси-запросов в Grafana:
sudo vi /etc/apache2/sites-available/apache2-grafana.conf
Вставьте следующие строки. Не забудьте указать ваш внешний ip-адрес или домен:
<VirtualHost *:80>
ProxyPreserveHost On
ProxyPass / http://<ip-адрес>:3000/
ProxyPassReverse / http://<ip-адрес>:3000/
ServerName <ip-адрес или домен>
</VirtualHost>
Включите конфигурацию сайта Grafana:
sudo a2ensite apache2-grafana
Настройте Grafana для запуска после загрузки, а затем запустите службу:
sudo update-rc.d grafana-server defaults 95 10
sudo service grafana-server start
Перезапустите Apache для загрузки новых модулей и изменений конфигурации:
sudo service apache2 restart
Теперь вы можете открыть веб-приложение Grafana в браузере по адресу:
<ip-адрес>:80
Установка и настройка Collectd
Для установки collectd выполните следующую команду:
sudo apt-get install collectd collectd-utils
После установки остановите сервис:
sudo service collectd stop
Внесем изменения в конфигурационный файл collectd. С помощью текстового редактора, например vi, откройте файл для редактирования:
sudo vi /etc/collectd/collectd.conf
Раскомментируйте в файле следующее значение:
Hostname "localhost"
Также необходимо раскоментировать следующий модуль:
<Plugin write_graphite>
<Node "example">
Host "localhost"
Port "2003"
Protocol "tcp"
LogSendErrors true
Prefix "collectd"
# Postfix "collectd"
StoreRates true
# AlwaysAppendDS false
EscapeCharacter "_"
</Node>
</Plugin>
Запустие collectd:
sudo service collectd restart
Добавление графиков в веб-интерфейсе
Откройте веб-приложение Grafana в браузере по адресу:
<ip-адрес>:80
Войдите в Grafana, используя учетные данные администратора, указанные вами в grafana.ini выше.

В вертикальном меню Grafana выберете Data Sources. В открывшемся окне нажмите на кнопку Add data sources.
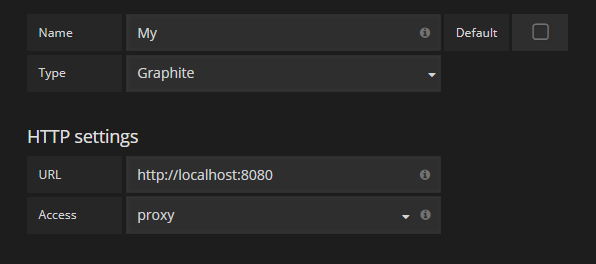
В поле Name введите любое удобное для вас название, в качестве Type выберете Graphite. В поле URL вставьте строку следующего формата: http://localhost:8080

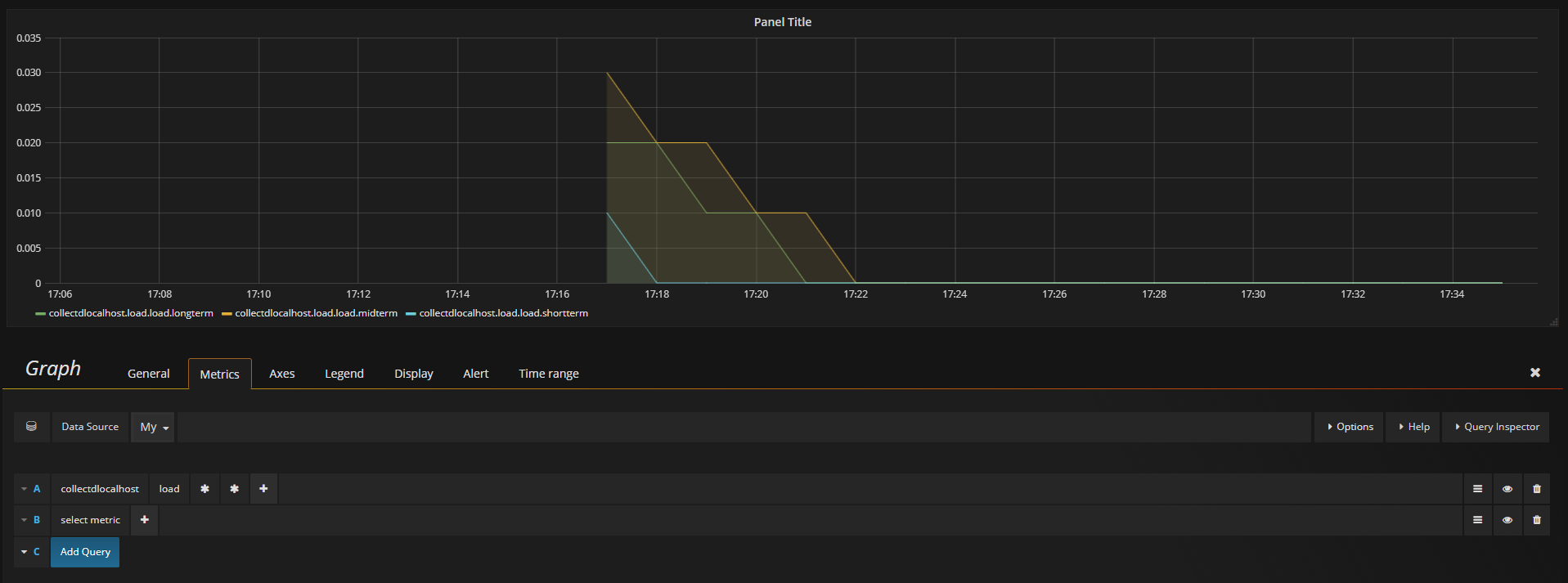
Далее в вертикальном меню выберете Dashboards->New. В новом окне выберете Graph. Наведите на название графика и нажмите кнопку Edit. В разделе Metrics найдите нужный вам источник данных (с помощью двойных щелчков мыши). В результате вы увидите подобный график.

На этом настройка связки закончена.
